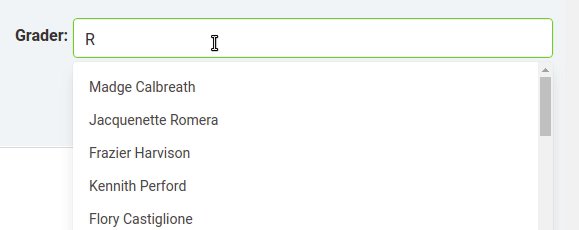
Input box in <template>:

Input box in <template>:
<b-autocomplete
v-model="testGrader"
placeholder="Grader Name"
:data="filteredDataArray"
>
</b-autocomplete>Created:
created() {
this.getAllGraders();
this.filteredGraders();
},Computed:
filteredDataArray() {
return this.gradersArray.filter(option => option
.toString()
.toLowerCase()
.indexOf(this.testGrader.toLowerCase()) >= 0);
},Data:
data() {
return {
graderList: [],
gradersArray: [],
};
}Method (Get Data From Store):
methods: {
getAllGraders() {
this.graderList = this.$store.state.graders;
},
filteredGraders() {
this.graderList.forEach((data) => {
if (data !== null) {
this.gradersArray.push(data);
}
});
},
}Sample data from $store:
[null,"Madge Calbreath","Jacquenette Romera","Frazier Harvison","Kennith Perford","Flory Castiglione","Kerri Fedoronko","Beauregard Northgraves","Terrel Giraths","Kenton Lickorish","Egbert Mallya","Axel Aldwich","Bria Rames","joe","Rhoda Lordon","Durant Shalliker","Christophorus Woodhouse","Creight Lennox","Gardiner Lauret","Rasia MacConneely","Shelby Antoniewski"]